
アートディレクター/デザイナーのラフスケッチに掲載されました!
MdN書籍編集部様より出版されている「アートディレクター/デザイナーのラフスケッチ 一流クリエーターの着想と具現化の実例250」にモンブランで制作したWEBサイトを掲載いただきまし...
© MONT INC.

NEWS




MdN書籍編集部様より出版されている「アートディレクター/デザイナーのラフスケッチ 一流クリエーターの着想と具現化の実例250」にモンブランで制作したWEBサイトを掲載いただきまし...

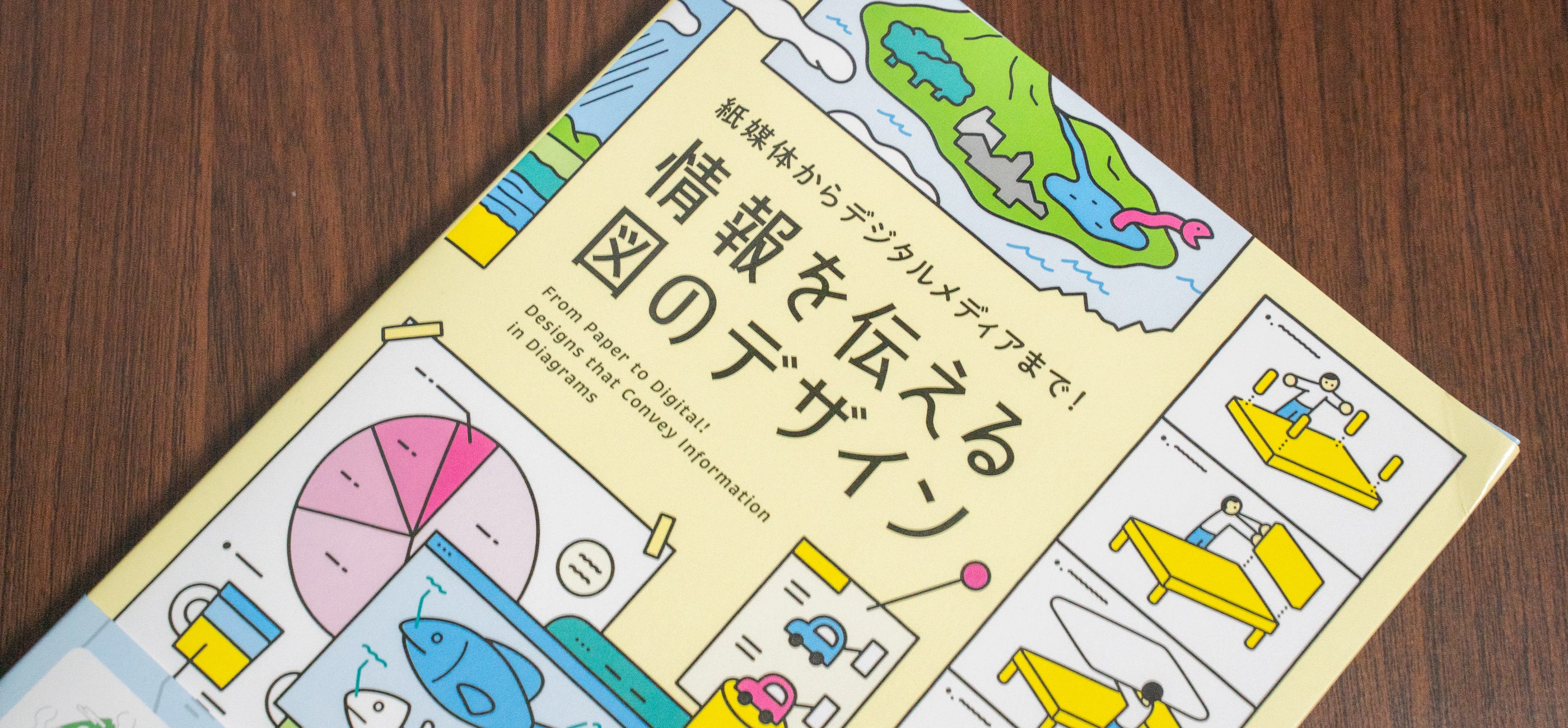
PIE International様より出版されている「情報を伝える図のデザイン」にモンブランで制作したWEBサイトを掲載いただきました🙌 紹介していただいた...

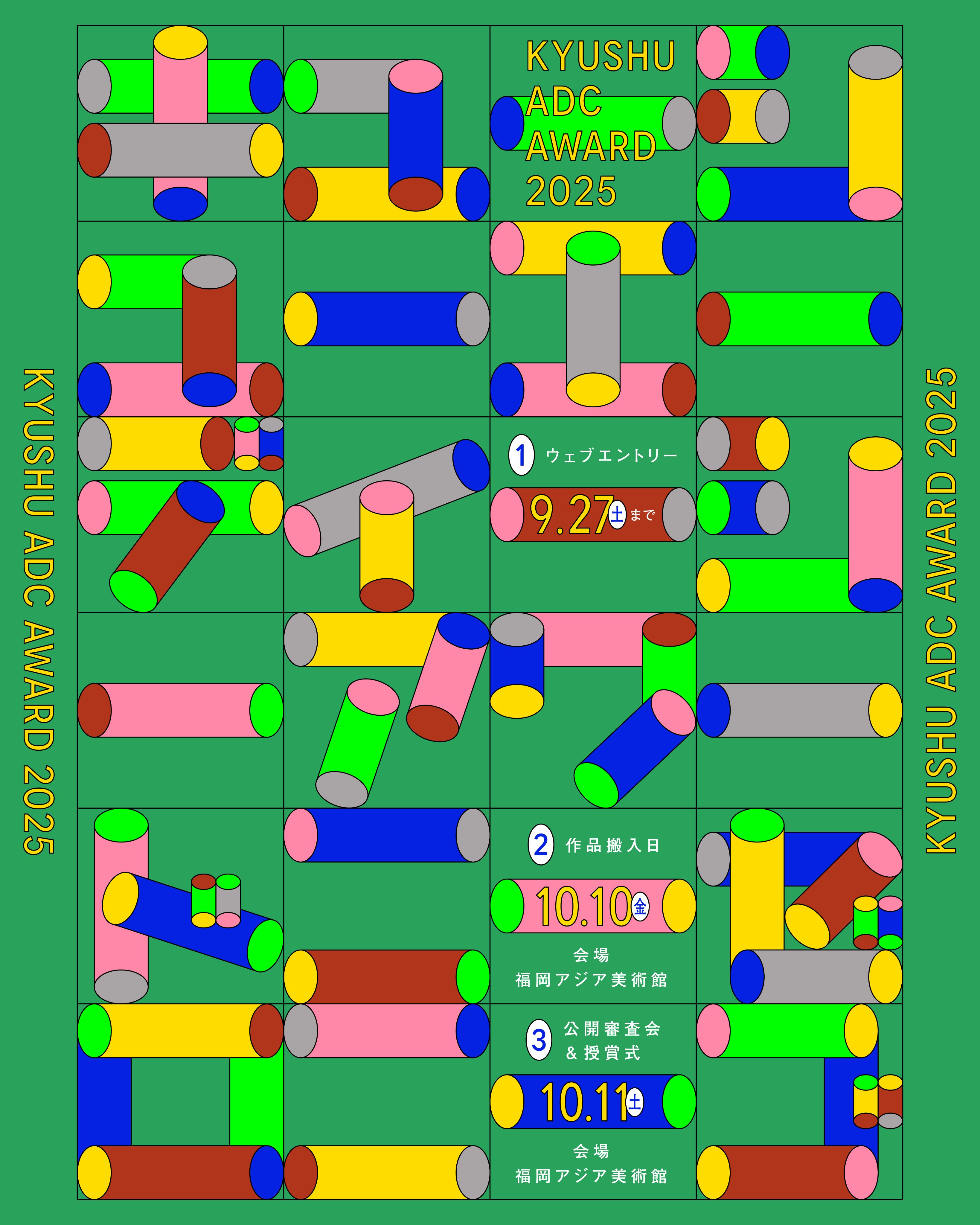
10月11日(土)に約2年半ぶりの九州アートディレクターズクラブのアワードが開催されました! 九州各地のクリエーターの作品が一同にあつまり審査会が実施されるのですが…なん...

2025年4月18日(金)に福岡で開催されたトークイベント『デザイン会社・クリエイターの「愛され」広報とは?』(Xハッシュタグ:#AISAREPR)にて、弊社広報のやすたが登壇いた...

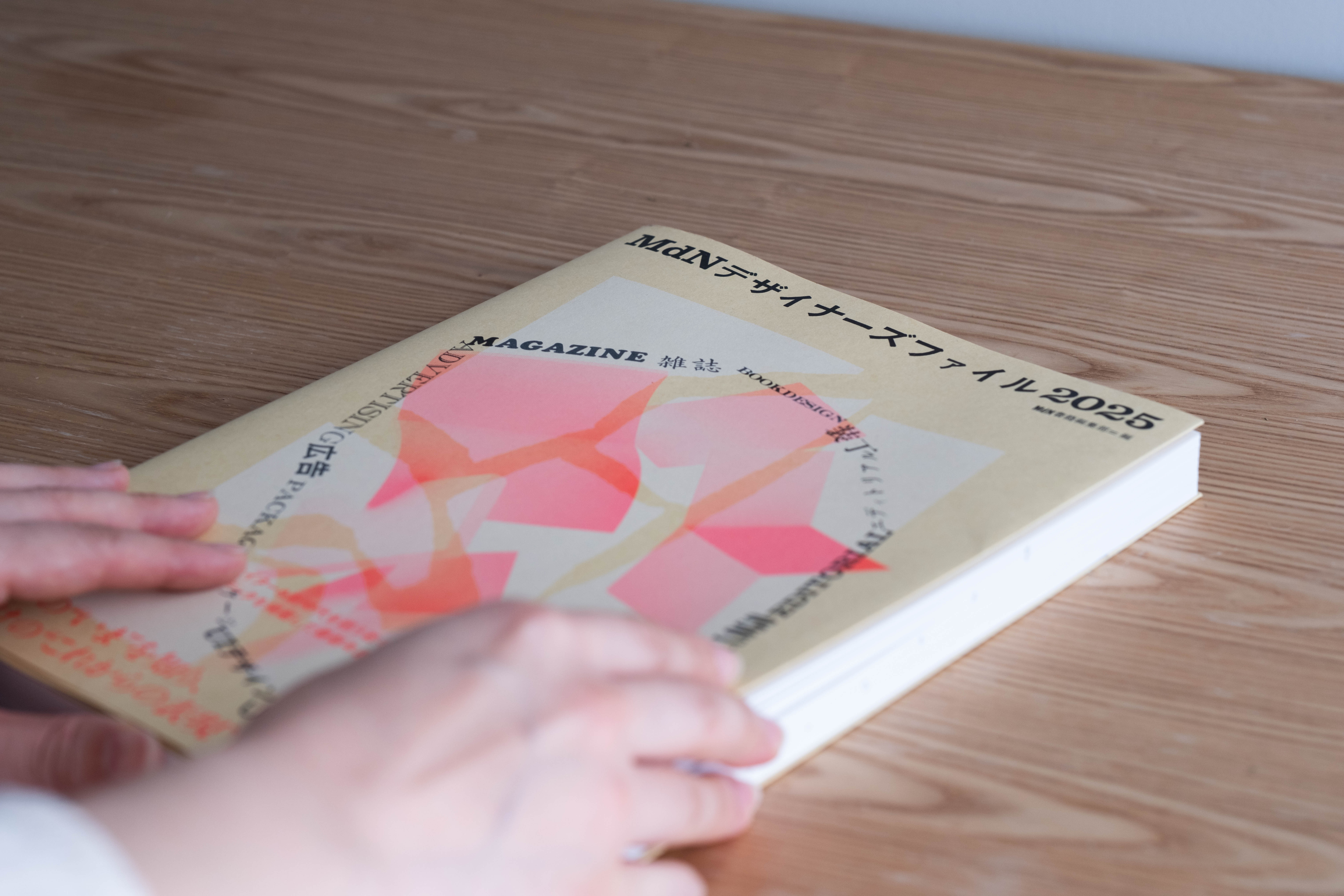
MdN書籍編集部様より出版されている「MdNデザイナーズファイル2025」にモンブランが掲載されています~!👏第一線で活躍するクリエイターの方々と並んで紹介いただき、大変光栄です🎉...

サイボウズさまの社会課題に取組む事業である「そでらぼ」のサイトが、第12回Webグランプリでコーポレートサイト賞 優秀賞を受賞しました🎊イラストを描いてくださったのは、漫画家&イラ...

「Web Designing 2024年12月号」で、モンブランのブランディングサービスサイトのご紹介いただきました!10月号でもピックアップいただいたのですが、今回は...

日頃より株式会社モンブランをご愛好いただきありがとございます。弊社の年末年始休暇の期間につきまして、以下の通りとさせていただきます。■年末年始休業期間2024年12月28日(土)か...

「Web Designing 2024年10月号」の編集部が選ぶ注目コンテンツ「WHAT'S ON」に、モンブランのブランディングサービスサイトがピックアップされています👏

2024年7月12日に大阪で開催された「CASE STUDY#5」に、弊社代表の竹田が登壇いたしました。今回は、登壇の様子や内容について一部紹介していきます。◆デジタルクリエイティ...

どうも!スタッフの佐々木です!先日、iDIDさんの主催のイベント「九州交流会」ですこしおしゃべりさせてもらったのでレポートします。 トークセッションのテーマは「注目すべき...

MdN書籍編集部様より出版されている「MdNデザイナーズファイル2024」にモンブランが掲載されています~!👏トップクリエイターの方々の実績と共に紹介していただき、とても光栄です🎉...